選択とマスクはPhotoshop初心者でも出来る

明らかにPhotoshopが他の画像編集ソフトより優れている機能の代表格が、選択範囲とマスクでしょう。
でも、カメラ愛好家からすると、ちょっと難しい!
使わなくても済むので、マスクやら選択などは敬遠したい。
・・・という方向けに、選択範囲はマスクが使い易くなる技をまとめてみました。
以下、Photoshop初心者向け内容です。

選択とマスクはショートカットを使うと簡単になります。
Photoshopのショートカットについては下記ページで紹介しています。
Photoshopのショートカットについては下記ページで紹介しています。

Photoshopの値段と初心者が使い易くなる技
Photoshopが使い易くなって来た。 その様な声を聞きます。 年々、機能が改善されて来ています。 でも、Photoshopって高くない? 写真をRAW現像するのにPhotoshopは必要ないよ。 ちょっと待ってください。 Photosh...
マスクと選択範囲のいいとこどりが簡単
マスクと選択範囲が使える様になると、かなりの画像編集が出来る様になりますね。
写真編集の場合、ポスターを作るわけではないので、ちょっと分かる程度でも十分だと思います。
Photoshopに沢山ある選択ツール
範囲を選択するツールは沢山あります。
LightroomやCamera RAWフィルターの段階フィルターや円形フィルターも範囲を指定しています。
Photoshopでは選択ツールが10個もあります。

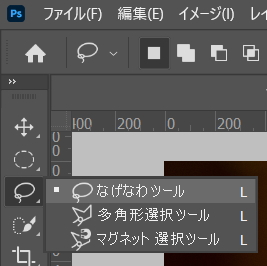
- 長方形選択ツール
- 楕円形選択ツール
- 一行選択ツール
- 一列選択ツール
- なげなわツール
- 多角形選択ツール
- マグネットツール
- オブジェクト選択ツール
- クイック選択ツール
- 自動選択ツール
さらにコマンドラインにも選択範囲というのがあります。
Photoshopには選択範囲を操作する機能が充実しているわけです。
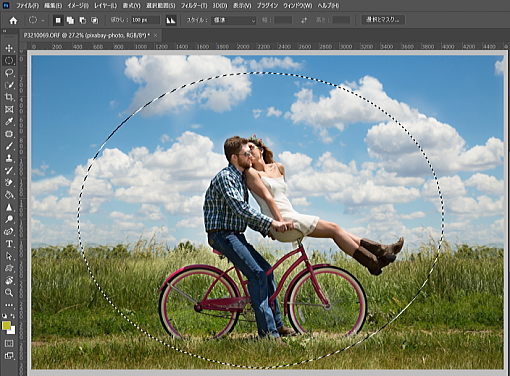
例えば下では楕円形選択ツールで画像の真ん中辺りを選択している所です。

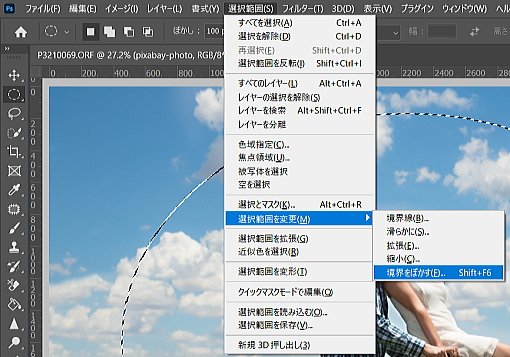
コマンドラインの選択範囲から境界線をぼかす事が出来ます。

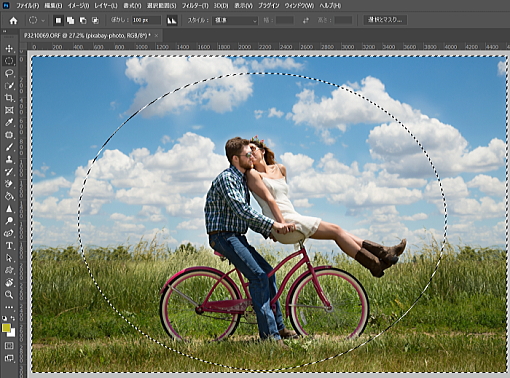
そして選択範囲を反転させます。

塗りつぶしまたは調整レイヤーからトーンカーブを選び、光量を抑えてみます。
すると、被写体に自然と視線が行きやすくなります。
周辺光量補正をかけた様な状態になりました。

選択範囲を操作するのに、Photoshopでは機能が豊富にあります。
レイヤーについては下記ページで解説しています。
Photoshopのマスクとは何?
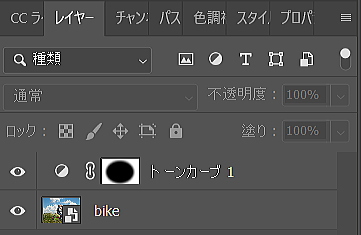
上の自転車の写真加工では、トーンカーブのレイヤーには下の様にマスクが作られました。
マスクとは選択した部分以外を黒く覆うことです。

塗装する時にマスキングテープを使ったりしますよね。
Photoshopのマスクも同じで、覆った部分を保護します。

マスキングテープは白いものが多いですが、
Photoshopのマスクでは逆で、覆った部分は黒で表現されます。
白い部分に画像編集機能が反映されます。

Photoshopでは、そのマスクを、レイヤー毎に持つことが出来ます。
これがかなり便利なのです。
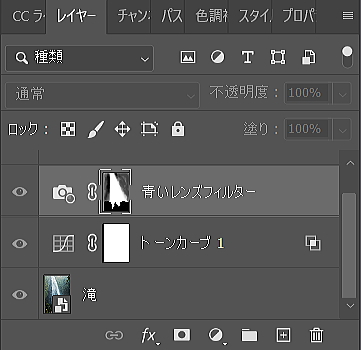
例えば下の滝の写真、今度はレイヤーマスクを先に作ってみようと思います。

塗りつぶしまたは調整レイヤーから青いレンズフィルターをかけてみました。

すると全体的に青みがかかった画像になりました。
滝の部分だけにフィルターを効かせたいので、マスクをかけます。

私は単に黒で塗るのではなく、部分的に黒の濃淡をつけてレイヤーマスクにブラシで塗って行きました。
グレーの部分はフィルターが少し効く事になります。

この様に、選択範囲よりマスクの方が微妙な調整が出来ます。
下の様に滝が青白く光る画像になりました。

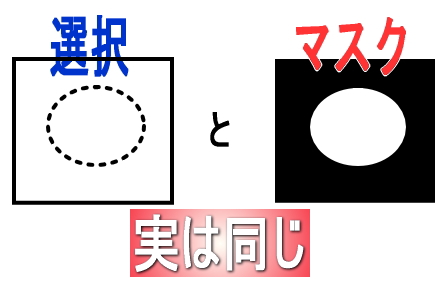
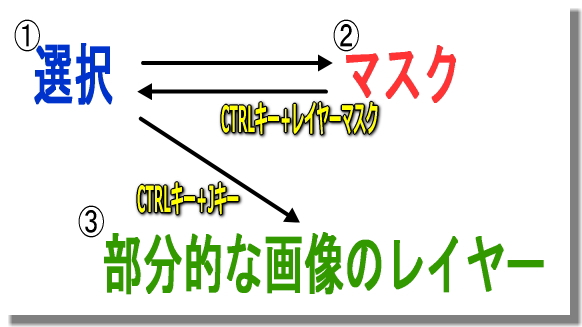
実は選択範囲とマスクは表裏一体
Photoshopには選択とマスクという画面があります。
両方を操作する画面です。
実は、Photoshopでは、選択範囲とマスクは同じ事、表裏一体なのでした。

つまり、コマンドラインの選択範囲も使えるし、白黒の画像として操作も出来る!
操作する方法がダブっているのでした。
ダブっているから扱いやすいです。
Photoshop初心者はこのダブりを利用しない手はありません。
選択範囲を切り抜いて新規レイヤーを作る技
選択範囲からマスクを作る事例はご紹介しました。
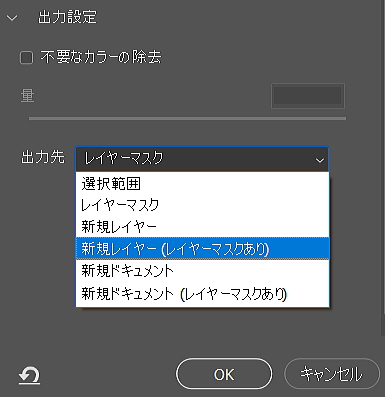
選択とマスク画面に出力先として新規レイヤーを指定する事が出来ます。

選択した部分を画像を切り抜いてレイヤーを作る事が出来ます。
例えば、下の時計の写真、文字盤に加工を加えたいと思います。

文字盤部分を楕円形選択ツールで選択しました。

CTRLキーとJキーを押すと、選択した部分の画像が切り抜かれ、新しいレイヤーに作られます。
この文字盤だけの画像に加工を加えて行く方法があります。

元の画像と並べてみると以下の様になります。
見栄えがかなり違ってきます。

つまり、画像の一部に加工を施したい場合、以下の3つの方法がある事になります。
- 選択範囲を保存する
- マスクで選択範囲を白黒の画像化する
- 選択した部分を別の画像としてレイヤーを作る

レイヤーマスクから選択範囲を作る技
上の自転車の写真加工では、選択範囲からマスクが出来ました。
逆にマスクからも選択範囲を作れます。
レイヤーマスクを、CTRLキーを押しながらクリックするだけです。
この様に、マスクから選択範囲、選択範囲からマスクが自在に行き来出来るわけです。

つまり、自分が使い易いと思うやり方に切り替えて操作出来るという事になります。
各々の操作機能が活用できるので、使い勝手がとてもいいです。
これなら、Photoshop初心者でも扱い易いでしょう。
選択範囲は保存すれば、難しくなくなる
ちょっと難しい形を選択したい場合もあると思います。
そういう時には、選択範囲を保存をすれば、作業が楽になります。
下の百合の写真を例に、選択範囲の保存の活用方法を紹介します。

とりあえず選択範囲を保存しよう
選択範囲は保存することが出来ます。
一旦、保存してしまえば、後で利用出来て便利です。
選択範囲の保存の仕方
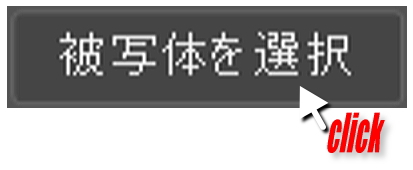
例えば、山百合の写真で、被写体を選択ボタンを押してみます。

すると、下の様に被写体である百合が点線で囲まれました。
この囲まれた部分が選択範囲です。

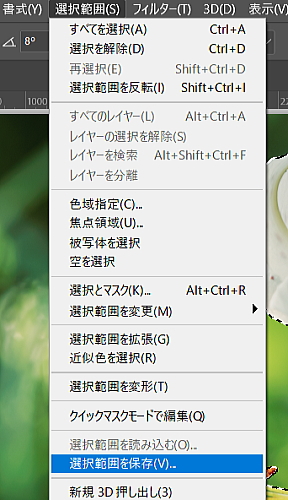
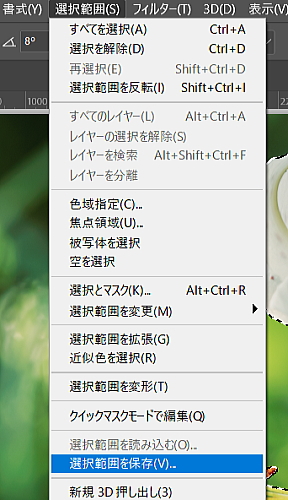
コマンドラインの選択範囲の下に選択範囲を保存をクリックします。

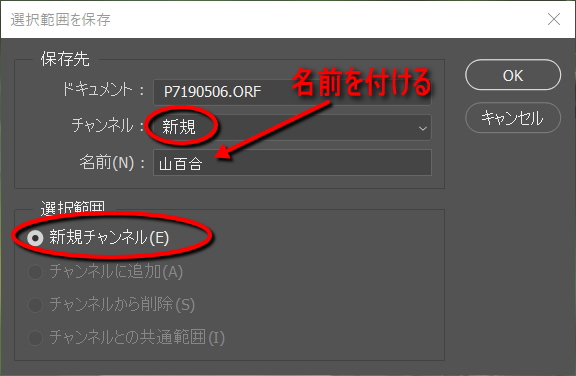
すると、選択範囲を保存の画面が表示されます。
名前の欄に、選択範囲の名前を入力します。
今回、私は山百合と名前を付けました。

OKボタンをクリックすると、選択範囲が保存されます。
とても簡単に保存が出来ます。
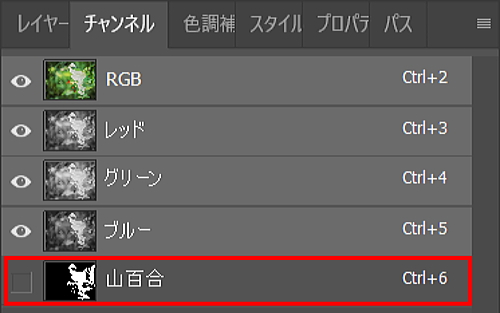
チャネルのタグを開くと下の様に、付けた名前で選択範囲が保存されているのが確認出来ます。

保存した選択範囲を読み込む方法
保存した選択範囲を読み込むのも簡単です。
下の様に、サムネイルを、Ctrlキーを押しながらクリックします。

すると、保存した選択範囲が点線で画像に表示されます。

修正した選択範囲を上書き保存する
一旦、選択範囲を保存しておけば、変更や修正が楽です。
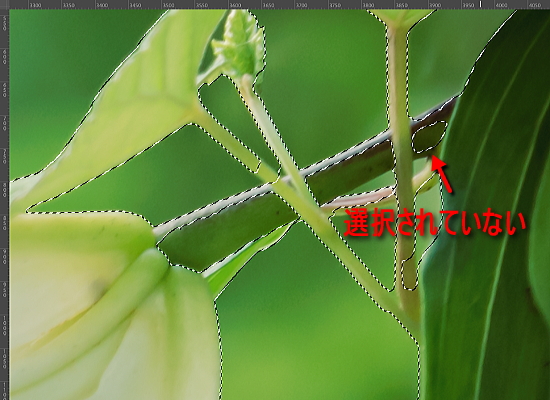
例えば、下の様に一部選択されていない部分を見つけたとします。

クリック選択ツールなどを使って、修正や変更を加えます。

そして、修正した選択範囲を保存しましょう。
コマンドラインの選択範囲の下の選択範囲を保存を選びます。

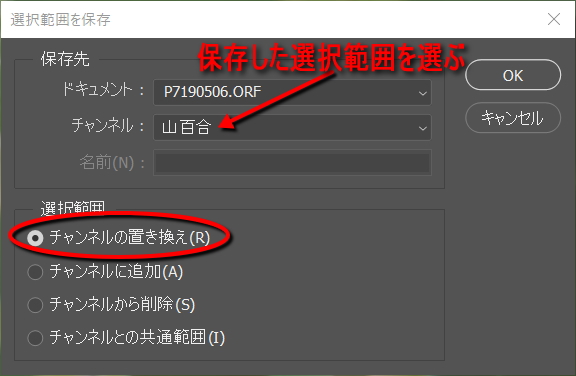
選択範囲を保存画面が表示されます。
チャンネルに選択範囲名を選びます。
そして、チェンネルの置き換えを選び、OKボタンをクリックします。

この様に修正を加えた都度、上書き保存していけば、選択範囲の精度を上げることが出来るわけです。
選択やマスクの作成がちょっと難しい場合は、下記ページでやり方を紹介しています。
あわせて、ご参考にして下さい。
あわせて、ご参考にして下さい。
参照 選択とマスクのコツ

被写体が切り抜き易くなるPhotoshopのコツ
被写体を綺麗に切り抜き易くなったこともあり、 Photoshopが使い易くなった とPhotoshopの評価を押し上げています。 簡単な形の被写体でしたら、切り抜きツールで直ぐに綺麗に切り抜けるまで進歩しました。 それは嬉しいことなのですが...
