シルエットのイラストやデザインを写真から作ろう

シルエットのイラストやデザインを写真から作るのは、実は簡単です。
しかも、やってみると楽しいです。
大きさを変えても鮮明さを損なわない、形をしっかり捉えたシルエットデザインの作り方を紹介します。

写真からシルエットのイラストをPhotoshopで作る方法
Photoshopの被写体を選択する精度がアップしたので、シルエットのイラストがとても作り易くなりました。
大まかな手順は以下の通りです。
- 写真を切り取る等の前処理
- シルエット化したい部分を選択する
- パスを作成する
- パスを調整する
- ベクトルマスクを作成する
- 黒くべた塗りする
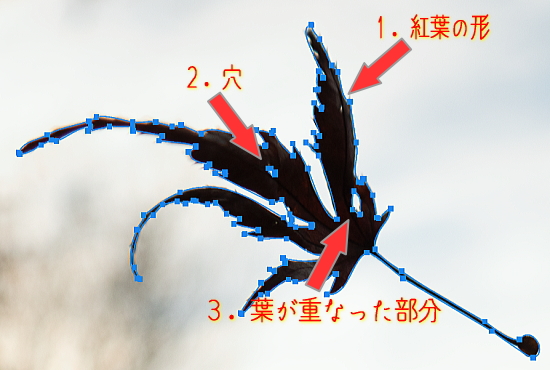
下の写真を事例にシルエットのイラストの作成方法を紹介します。

シルエット化作業し易くする前処理
上の写真は紅葉の形が面白かったので、写真に撮って置きました。
この様に形に魅かれて、シャッターを切ることってありませんか?
そういう時は必ずしも思った様に撮れなかったりするものです。

まずはシルエット化の作業し易い様に、Lightroomで写真を加工しておきましょう。
それで、クロッピングして大きくしたのが上の写真です。
完成させた紅葉のシルエットは下のデザインです。

Photoshopで被写体を選択する
今回は拡大・縮小しても形がシャープなイラストにします。
その為に、Photoshopを使います。

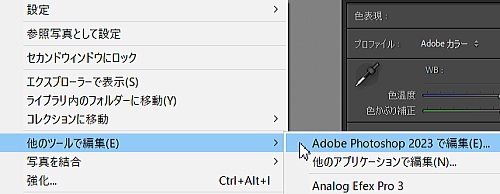
写真の上で右クリックして、他のツールを編集を選び、LightroomからPhotoshopを起動させます。

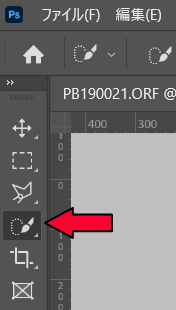
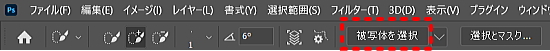
クイック選択ツールを選択すると、コマンドラインの下に、被写体を選択がボタンが表示されます。
被写体を選択ボタンをクリックして、被写体を選択します。

下の様に、被写体が点線で囲まれます。
この時、多少、被写体が正しく選択されなくとも問題はありません。

シルエット化する形を作り易くする為に被写体を選択しました。
選択範囲からパスを作成する
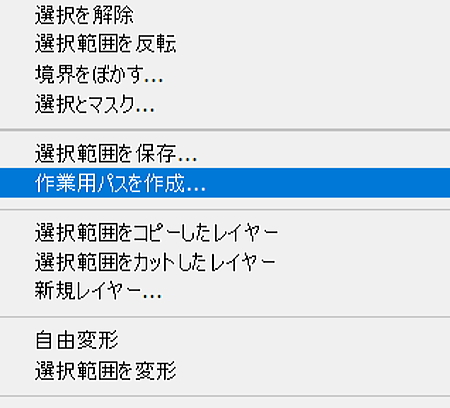
画像の上で右クリックして、作業用パスを作成を選択します。

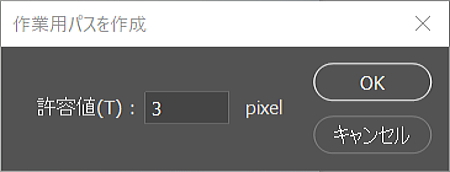
作業用パスを作成画面が表示されます。
そこで許容値を指定します。
被写体によってこの許容値は変える必要があります。
葉っぱの様な形の場合は、3から5辺りが良いと思います。

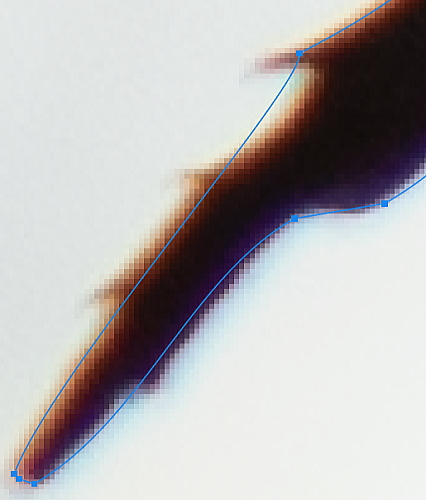
許容値に3を入力し、OKボタンをクリックすると下の様に、被写体がパスで囲まれ紅葉の形が作られました。

この形で良ければ、シルエット化作業は終わったも同然です。
ペンツールでシルエットの形を作る
大概はもう少し形を修正したくなります。
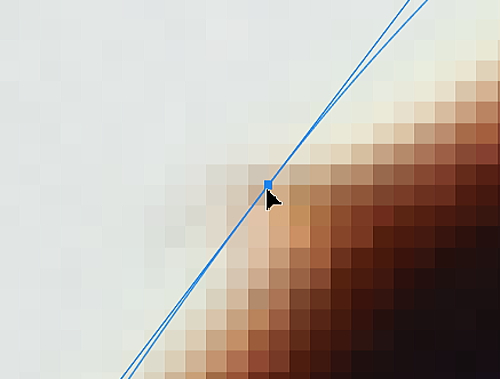
例えば下の部分は、青い線のパスは葉のギザギザした形を捉えていません。

もう少し形を整えたくなります。
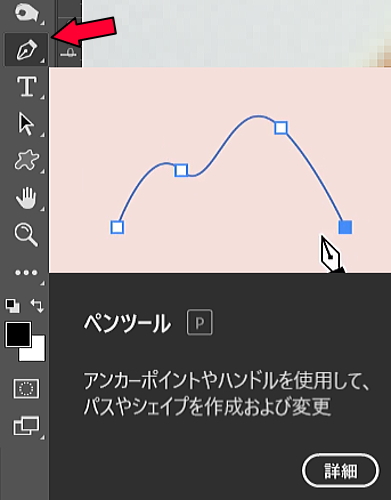
そこで、ペンツールを使います。

ペンツールは初めは使い難いかもしれません。
慣れると、とても便利です。
ペンツールでパスを修正する手順
被写体の形を使ってシルエットの形を作って行きます。
それ故、被写体の形とは違う形にした方がいい部分も出てきますね。
ペンツールでの作業の概略は以下の通りになります。
作られたパスの状態を確認する
上記までの作業で選択範囲からパスが3つ作られました。

その内、葉の中の穴は小さいので、シルエットにしないことにしました。
つまり、シルエットに使うのはパスが2つということが確認されました。
修正を加えるパスを選択する
ペンツールでパスを修正するには、まず、パスを選択します。
CTRLキーを押しながら、修正を加えたいパスの青い四角のいずれかをクリックします。

すると、クリックした四角以外は白色に変わります。
これでパスが修正できる状態になりました。
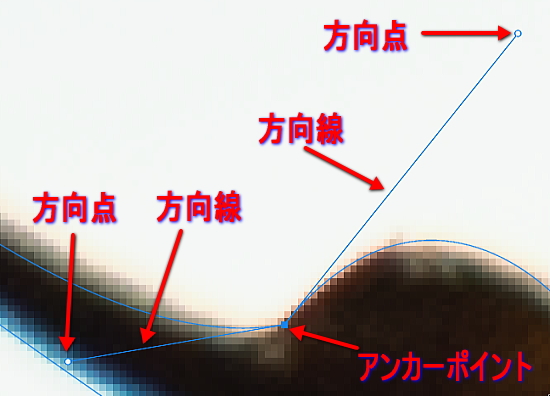
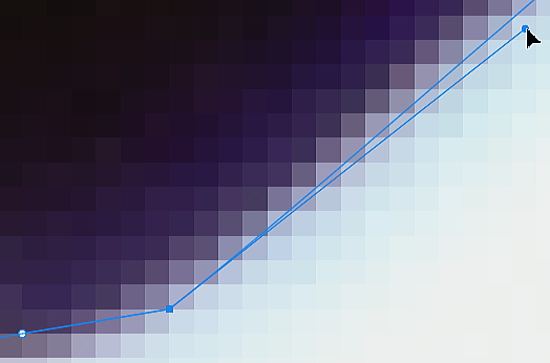
パスのアンカーポイントと方向点で修正を加える
白い四角がアンカーポイントです。
このアンカーポイントを修正してパスを変えていきます。
上で操作した様に、CTRLキーを押しながらクリックするとアンカーポイントを選択出来ます。
アンカーポイントには2つの方向点がついています。

アンカーポイントを選択すると、方向点と方向線が表示されます。
この方向点はCTRLキーを押したまま、動かすことが出来ます。
アンカーポイントと方向点を操作することにより、パスに修正が加えられます。
5つのペンツールの形
ペンツールの使い方を少し記しておきます。
下記のペンツールの形、5つを知っておくとシルエットのデザインを作り易いです。
| ペンツールの形 | 用途 |
|---|---|
 |
アンカーポイントを削除する |
 |
アンカーポイントを追加する |
 |
アンカーポイントを移動または変更する |
 |
パスを曲げる |
 |
新たにパスを作る |
実際、良く使うのは上から3つまでです。
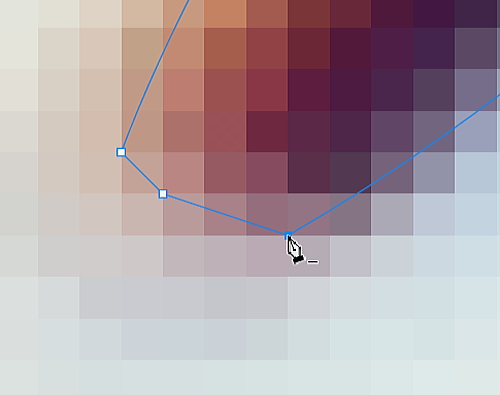
アンカーポイントを削除する
概してアンカーポイントが少ない方が、すっきりした形になります。
そこで、多すぎるアンカーポイントを削除しましょう。

ポインターをアンカーポイントに移動させると、ペンツールが上の様に変化します。

クリックするとアンカーポイントは削除されます。
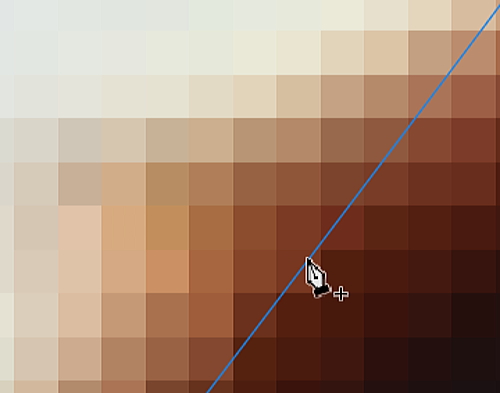
アンカーポイントを追加する
アンカーポイントを追加したい場合は、パスの上にポインターをもってくると、ペンツールが下の様に変化します。

クリックすると、アンカーポイントが追加されます。

アンカーポイントを移動させる
アンカーポイントを移動させたい場合は、CTRLキーを押しながらアンカーポイントを選択してドラッグすれば移動出来ます。
移動中はポインターは黒色になります。

パスを曲げる
方向点を操作することによりパスを曲げることが出来ます。
まずは、アンカーポイントをCTRLキーを押しながら選択します。
方向点をCTRLキーを押しながら移動させると、パスを曲げることが出来ます。

パスに名前を付ける
パスの変更途中でもパスを保存することが出来ます。
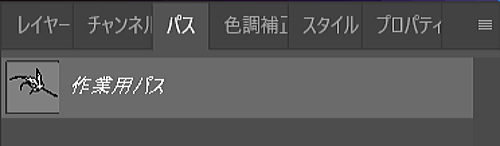
パスのタブを選択すると、下の様に作業用パスが表示されています。

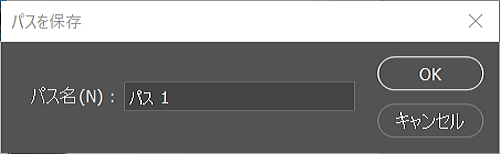
ダブルクリックすると、パスの保存の画面が表示されます。
パス名を変え保存すると、この後、変更を加えると自動的に保存されます。

写真をシルエット化する
パスを変更することにより、シルエットの形を作ることができましたら、いよいよシルエットのイラストに変えます。
以下の2つの操作で簡単にシルエットのデザインが出来上がります。
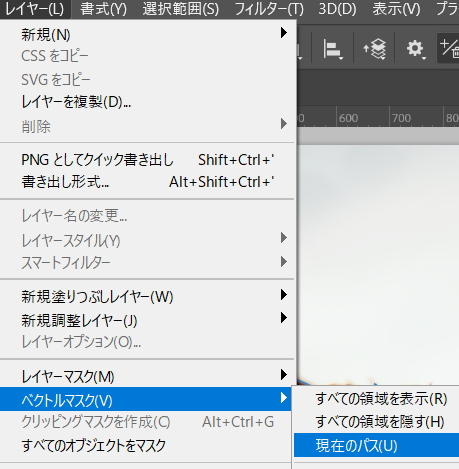
ベクトルマスクを作る
コマンドラインのレイヤーの下にベクトルマスクがあります。
その中の現在のパスを選択します。

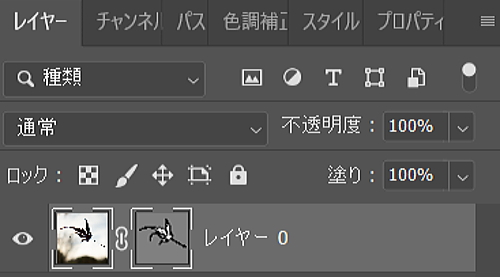
するとレイヤーマスクが作成されます。

すると、マスクで隠され、パスを修正してつくったシルエットの形の部分が表示されます。

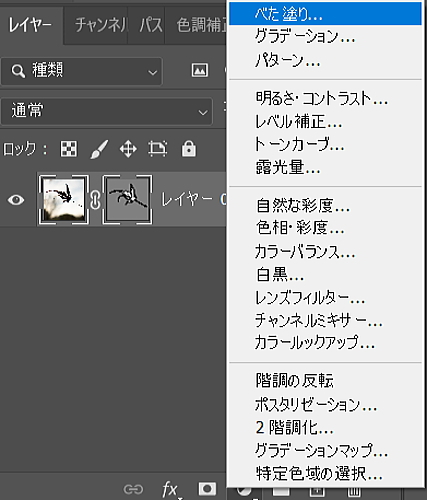
表示されている部分を黒くする
たまたま影になっていて黒っぽく表示されましたが、シルエットにする為、黒く塗って行きます。
色々な方法がありますが、べた塗り調整レイヤーを使う方法を紹介します。

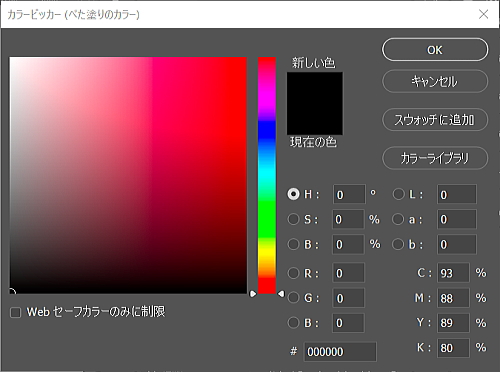
べた塗り調整レイヤーで、下の様に真っ黒を選択します。
RGB全て0にします。

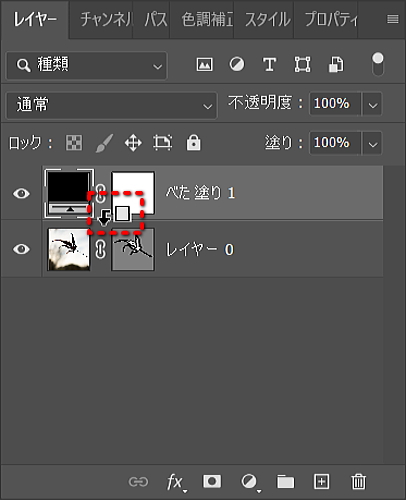
写真のレイヤーの上に黒塗りのレイヤーが出来ます。
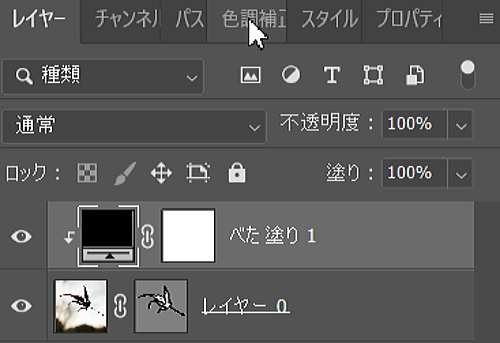
2つのレイヤーの境辺りにポインターを移動させて、ALTキーを押すと下の様にポインターが変化します。

下の様に黒く塗りつぶされたレイヤーがクリッピングマスク可されます。

以上までが、Photoshopでの作業内容です。

一旦、形さえ作ってしまえば、シルエットだけではありません。
下の様にメタリックなデザインも作ることが出来ます。
下の様にメタリックなデザインも作ることが出来ます。

Photoshopを教えてもらおう
Photoshopの知りたいところを教えてもらえるサービスがあります。
しかも手頃な値段で!
しかも手頃な値段で!
いちからPhotoshopを学ぶまで必要ないのだけれども、写真に関する部分だけ知りたいという人も多いかと思います。
そういう方向けのオンラインサービスです。
.
猫のシルエットのイラストの作成方法
上記以外に初めからペンツールで形を作って行く方法もあります。
でも、Photoshopの被写体を選択する機能がバージョンアップしたので、それを利用しない手はありません。
とても楽にシルエットのイラストを作成することが出来ます。

被写体を選択機能が大幅精度アップした Photoshop ver24
Photoshopのバージョンアップが、2022年10月に行われました。 バージョン24になりました。 被写体を選択の機能が大幅に精度アップしたのに驚きました。 全体的には素晴らしいです。 Photoshopがますます使い易くなりました。 ...
しかし、逆にやり難くなってしまうのが、下の様な猫のシルエットのイラストです。
猫は毛が多いでしょ。

そこで、猫のシルエットのイラストの場合、以下の2つポイントがあります。
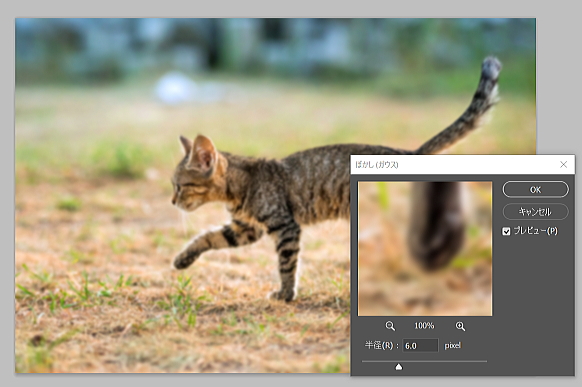
ぼかしてから被写体の選択をする
上記の方法そのままでは、アンカーポイントが沢山出来てしまいます。
毛が輪郭をギザギザにしてしまいます。
そこで、下の様にぼかしを加えると、輪郭が少し滑らかになります。

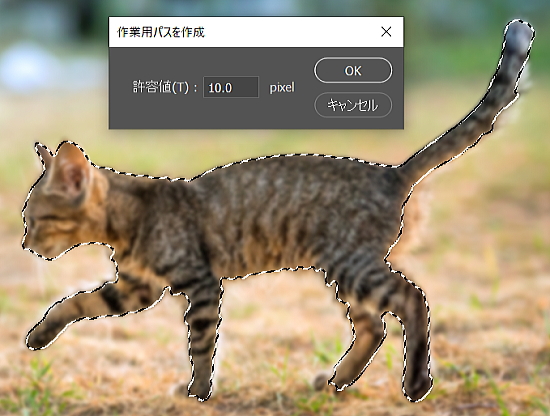
作業用パスを作成する許容値を上げる
上の様にぼかしを加えた後、被写体の選択をします。
そして、作業用パスを作成する時、注意が必要です。
許容値を高めに設定して下さい。

被写体に丁度良い許容値は異なると思います。
アンカーポイントが多くなり過ぎない様に何度かやり直して、適当な許容値を探してみて下さい。

楽しいシルエットの素材収集
写真って何を撮ったらいいのか?
この問いに、以前、写真教室で写真家 秦 達夫氏から、色と形が面白いものを撮ると良いと教えてもらいました。

写真家 秦達夫 オフィシャルサイト
写真家秦達夫のオフィシャルサイトです。写真家秦達夫が撮影した世界をご紹介しています。撮影地は奥黒部、屋久島、ニュージーランドそして故郷の霜月祭。その他ドローンでの動画も掲載しています。
形に魅かれるものは、シルエットのイラストやデザインにしても楽しめます。
例えば、下のコスモスの写真
風になびいて曲がっている姿が気に入りました。

真っすぐ立っている時よりも、面白い形です。
下の様にシルエットにしてみました。

この様に写真だけでなく、シルエットとしても楽しめます。
さらに、猫のシルエットのイラストと組み合わせると下の様なシーンにすることが来ます。
拡大・縮小してもぼやけたりしないので、色々な利用方法があるでしょう。

また、デザインとして見た場合、色々なものが面白い形に見えて来ます。
例えば、下の葉は、パターン化された模様の様にも見え、魅かれました。

シルエットにする素材集めのつもりで、写真を撮るのもいいなぁ
・・・と思っています。